###### dependencies update
- update: `@coreui/react` to `~2.5.0`
- update: `react-router-config` to `^5.0.0`
- update: `react-router-dom` to `^5.0.0`
__BREAKING CHANGES__
- drop 'Breadcrumb' in favour of `Breadcrumb2`
- drop 'SidebarNav' in favour of `SidebarNav2`
- __Breadcrumb2__: **mandatory** prop `router` see > [Breadcrumb](./src/Breadcrumb.md)
- __SidebarNav2__: **mandatory** prop `router` see > [SidebarNav](./src/SidebarNav.md)
React Router v5 uses the new React Context API, which is incompatible with version used in 4.3.
That's a breaking change. With raw upgrade to v5, you can encounter an error message: `You should not render a <Route> outside a <Router>` or `You should not use <Link> outside a <Router>` etc... It means that Route, Link etc, can't find the correct context object because `Breadcrumb` and `SidebarNav` components have their own context object.
It's important to use the same instance of the `react-router-dom v5` library with template and coreui components. `@coreui/react` version `2.5.0` moves react-router-dom form dependencies to peerDependecies and takes the same library/module from the template/app instead. We have to pass router module object as a prop to `<AppSidebarNav>` and `<AppBreadcrumb>`
#####_migration guide v2.1 -> v2.5_ 💥
1. update `dependencies` in `package.json`
- [ ] `@coreui/react` to `~2.5.0`
- [ ] `react-router-dom` to `^5.0.0`
- [ ] `react-router-config` to `^5.0.0`
2. modify `DefaultLayout.js`
- [ ] import react-router-dom module as an object
```
import * as router from 'react-router-dom';
```
- [ ] import new versions of components `AppBreadcrumb2` and `AppSidebarNav2` (alias is optional, just keep consistency with markup)
```jsx
import {
...
AppBreadcrumb2 as AppBreadcrumb,
AppSidebarNav2 as AppSidebarNav
...
} from '@coreui/react';
```
- [ ] inject `router` object as a prop to `<AppSidebarNav>` and `<AppBreadcrumb>`
```html
<AppSidebarNav navConfig={navigation} {...this.props} router={router}/>
```
```html
<AppBreadcrumb appRoutes={routes} router={router}/>
```
---
|
||
|---|---|---|
| public | ||
| src | ||
| .editorconfig | ||
| .env | ||
| .gitignore | ||
| CHANGELOG.md | ||
| CONTRIBUTING.md | ||
| CRA.md | ||
| ISSUE_TEMPLATE.md | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| REACT.md | ||
| README.md | ||
CoreUI Free React Admin Template v2 
Please help us on Product Hunt and Designer News. Thanks in advance!
Curious why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Bootstrap Admin Templates suck.
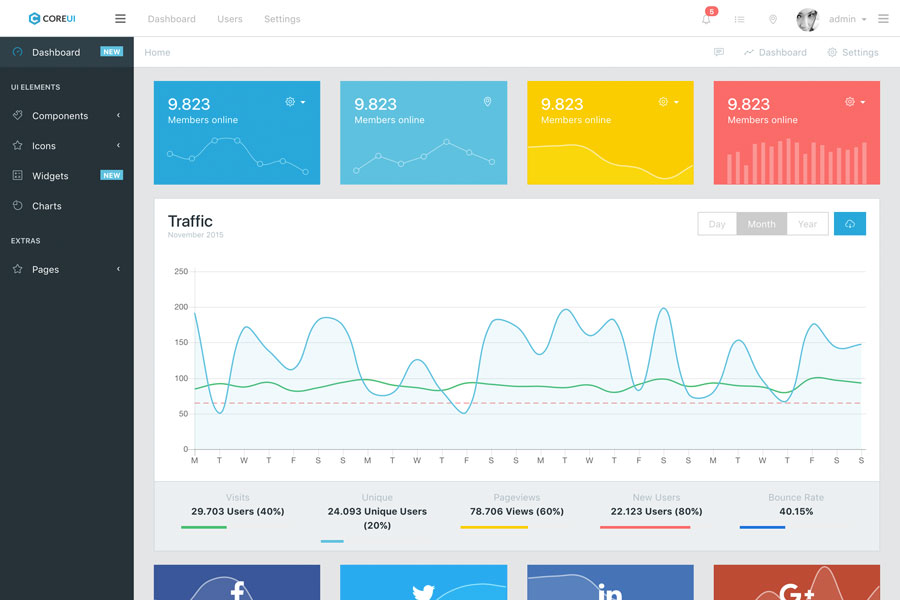
CoreUI is an Open Source Bootstrap Admin Template. But CoreUI is not just another Admin Template. It goes way beyond hitherto admin templates thanks to transparent code and file structure. And if that's not enough, let’s just add that CoreUI consists bunch of unique features and over 1000 high quality icons.
CoreUI is based on Bootstrap 4 and offers 6 versions: HTML5 AJAX, HTML5, Angular 2+, React.js & Vue.js, .NET Core 2.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
Table of Contents
- Versions
- CoreUI Pro
- Admin Templates built on top of CoreUI Pro
- Installation
- Usage
- What's included
- Documentation
- Contributing
- Versioning
- Creators
- Community
- Community Projects
- License
- Support CoreUI Development
Versions
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Bootstrap Admin Template (Ajax)
- CoreUI Free Angular 2+ Admin Template
- 🚧 CoreUI Free .NET Core 2 Admin Template (Available Soon)
- CoreUI Free React.js Admin Template
- CoreUI Free Vue.js Admin Template
CoreUI Pro
- 💪 CoreUI Pro Bootstrap Admin Template
- 💪 CoreUI Pro Bootstrap Admin Template (Ajax)
- 💪 CoreUI Pro Angular Admin Template
- 💪 CoreUI Pro React Admin Template
- 💪 CoreUI Pro Vue Admin Template
Admin Templates built on top of CoreUI Pro
| CoreUI Pro | Prime | Root | Alba | Leaf |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Installation
# clone the repo
$ git clone https://github.com/coreui/coreui-free-react-admin-template.git my-project
# go into app's directory
$ cd my-project
# install app's dependencies
$ npm install
Create React App
This project was bootstrapped with Create React App
see also: User Guide
Basic usage
# dev server with hot reload at http://localhost:3000
$ npm start
Navigate to http://localhost:3000. The app will automatically reload if you change any of the source files.
Build
Run build to build the project. The build artifacts will be stored in the build/ directory.
# build for production with minification
$ npm run build
What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
CoreUI-React#v2.0.0
├── public/ #static files
│ ├── assets/ #assets
│ └── index.html #html temlpate
│
├── src/ #project root
│ ├── containers/ #container source
│ ├── scss/ #user scss/css source
│ ├── views/ #views source
│ ├── App.js
│ ├── App.test.js
│ ├── index.js
│ ├── _nav.js #sidebar config
│ └── routes.js #routes config
│
└── package.json
Documentation
The documentation for the CoreUI Admin Template is hosted at our website CoreUI for React
Contributing
Please read through our contributing guidelines. Included are directions for opening issues, coding standards, and notes on development.
Editor preferences are available in the editor config for easy use in common text editors. Read more and download plugins at http://editorconfig.org.
Versioning
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under the Semantic Versioning guidelines.
See the Releases section of our project for changelogs for each release version.
Creators
Łukasz Holeczek
Andrzej Kopański
Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
Community Projects
Some of projects created by community but not maintained by CoreUI team.
Copyright and license
copyright 2018 creativeLabs Łukasz Holeczek. Code released under the MIT license. There is only one limitation you can't can’t re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates.
Support CoreUI Development
CoreUI is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by donating on PayPal, buying CoreUI Pro Version or buying one of our premium admin templates.
As of now I am exploring the possibility of working on CoreUI fulltime - if you are a business that is building core products using CoreUI, I am also open to conversations regarding custom sponsorship / consulting arrangements. Get in touch on Twitter.





